After Effects Tips テキストアニメーション

概要
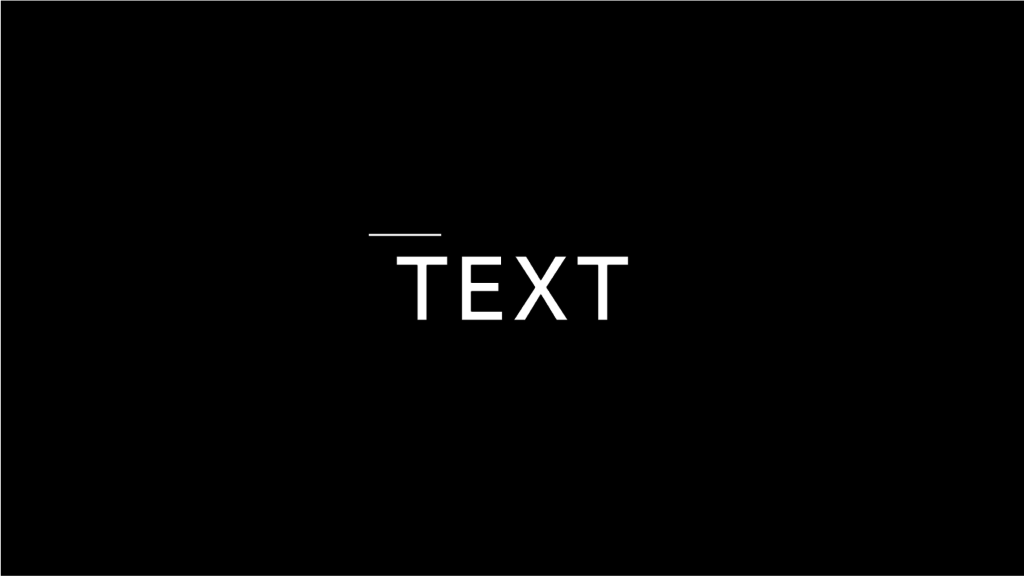
このようなテキストアニメーションの作り方をご紹介します。
動画解説
STEP01
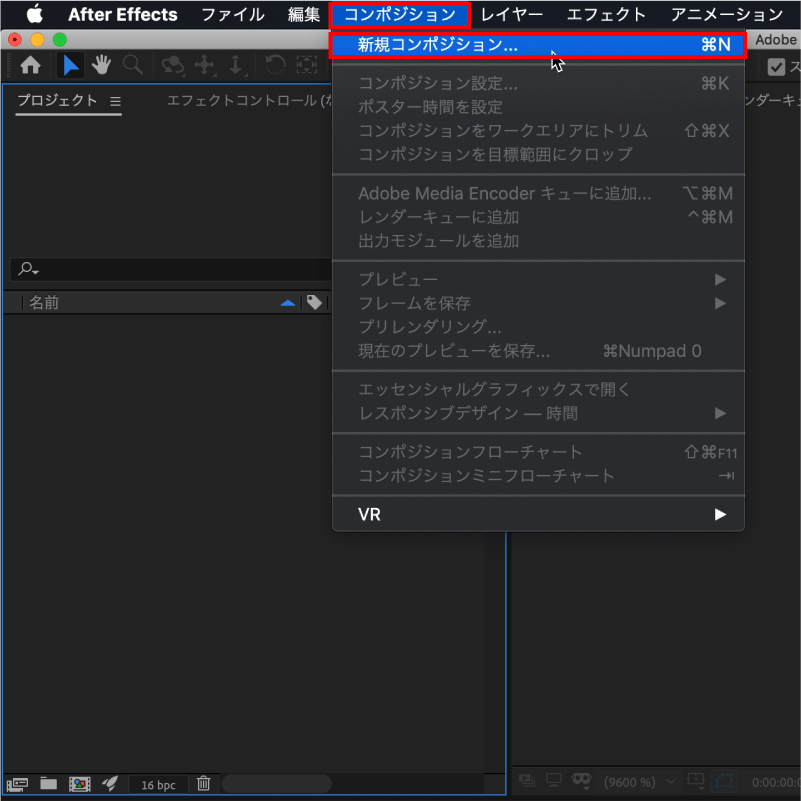
メニューバーにある【コンポジション】をクリックし、【新規コンポジション】をクリックします。
ショートカットキー【 command + N 】でも作成できます。

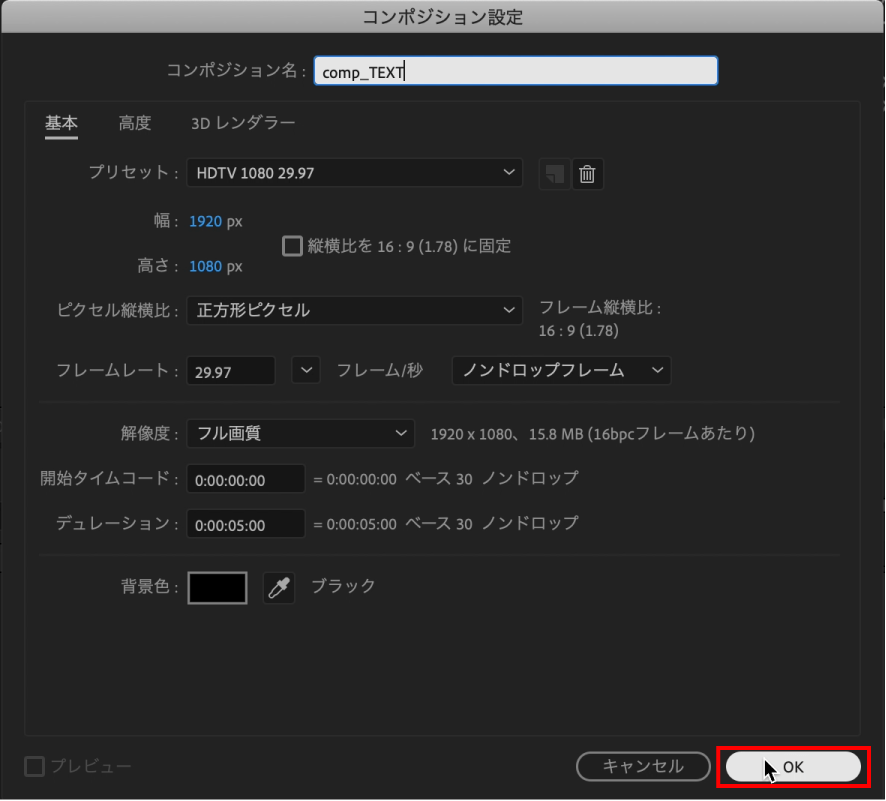
コンポジション設定ダイアログボックスが表示されるので、設定を確認して【OK】をクリックします。

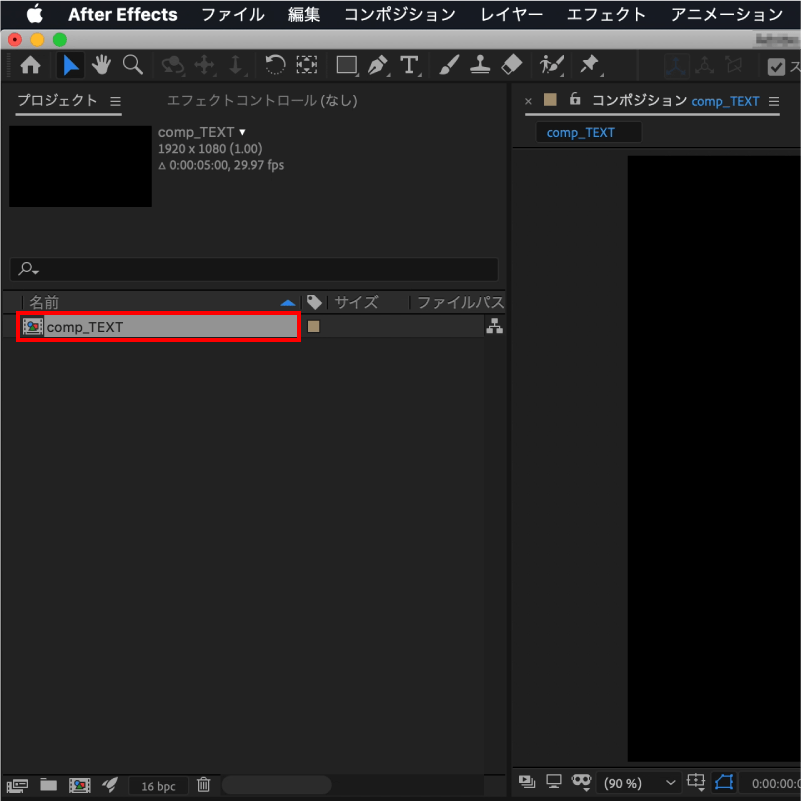
これで新規コンポジションが作成されました。

STEP02
まずはテキストを打ちます。
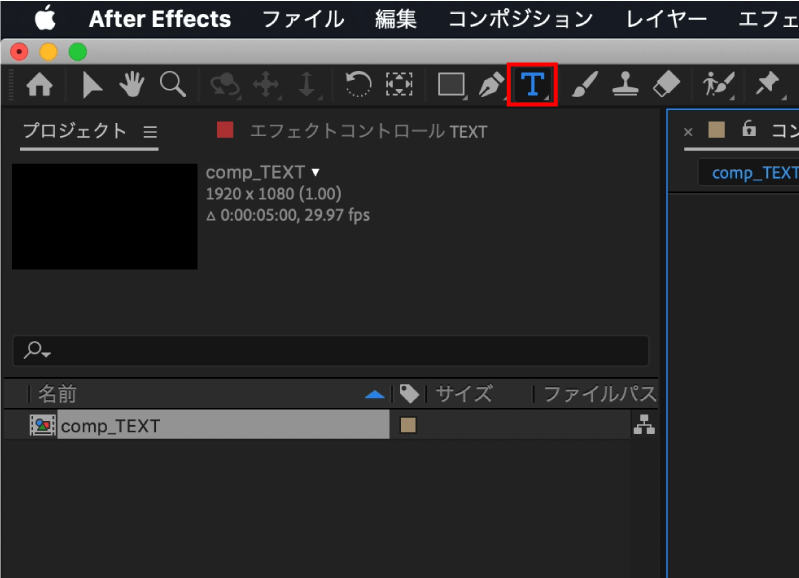
ツールにある【横書き文字ツール】をクリックします。ショートカットキー【 command + T 】でも選択できます。

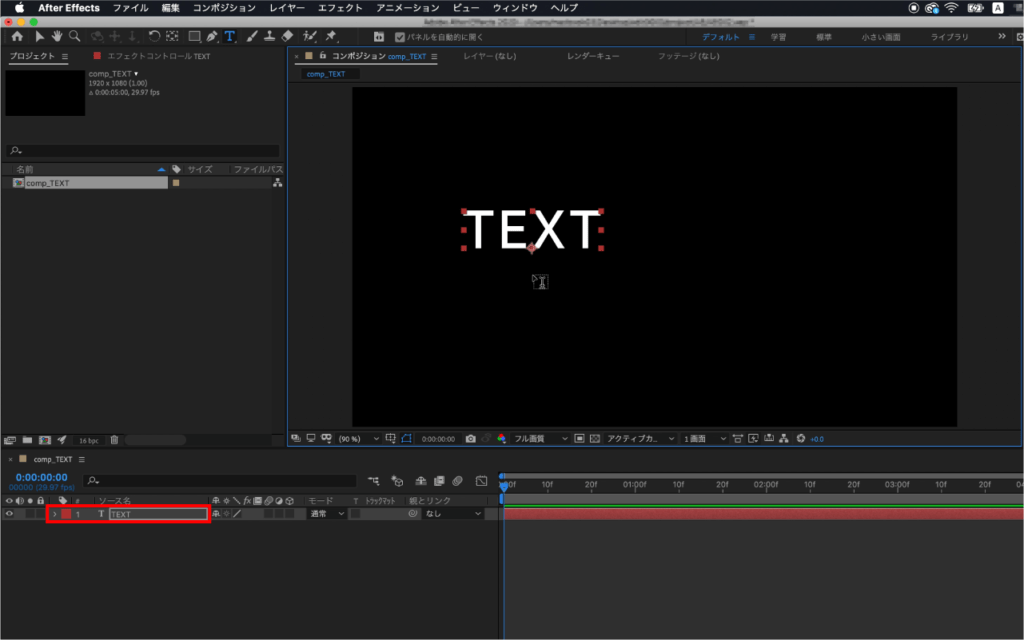
コンポジションパネルをクリックすると文字入力モードになるので任意の文字を入力します。するとタイムラインパネルにテキストレイヤーが作成されます。

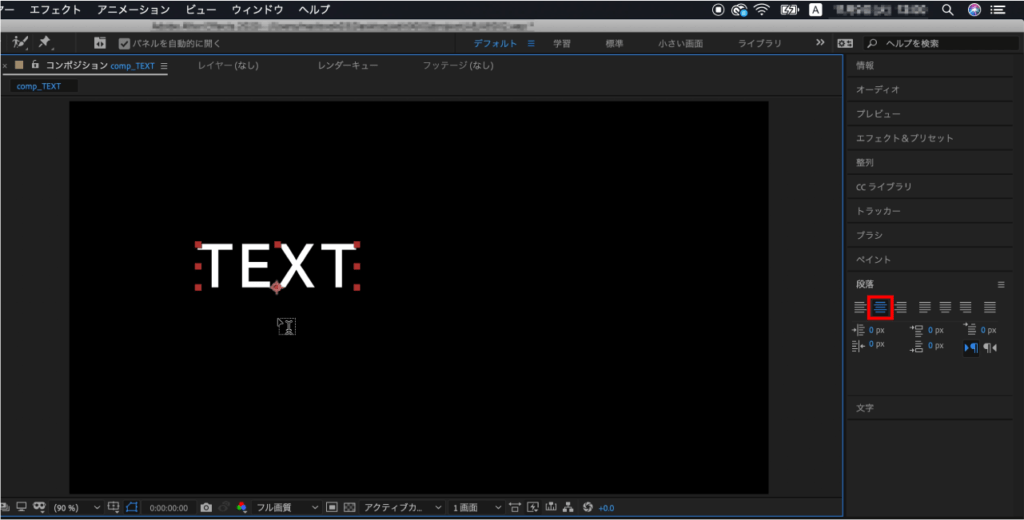
段落パネルを開き、段落を【中央揃え】にします。

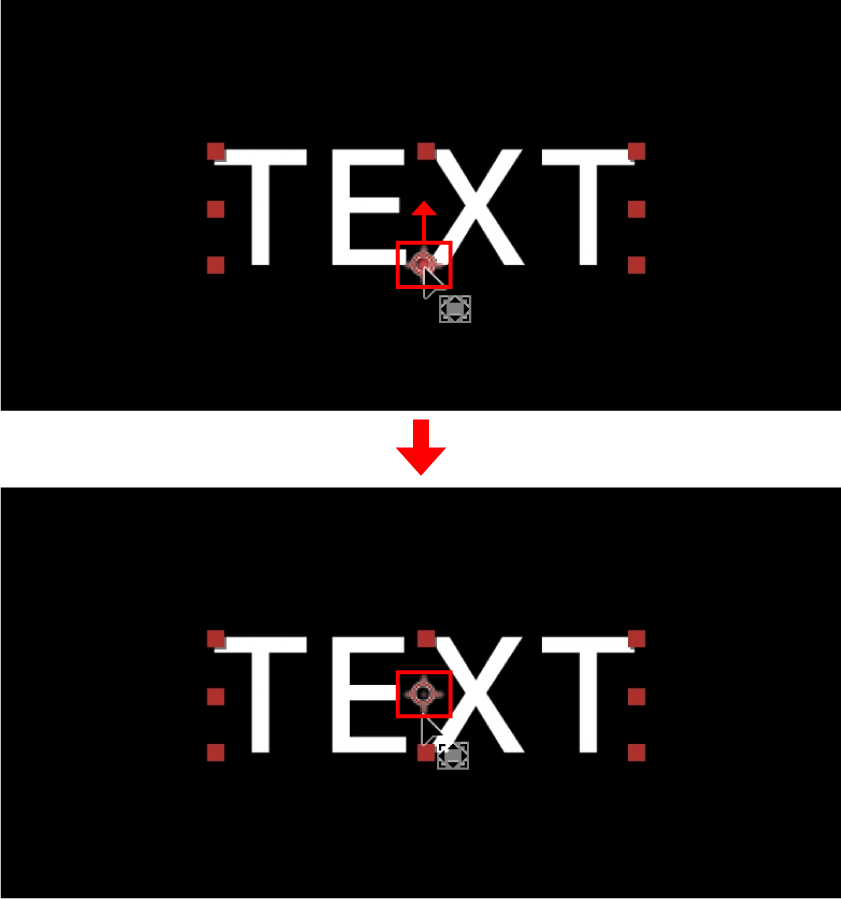
アンカーポイントを中央に揃えます。

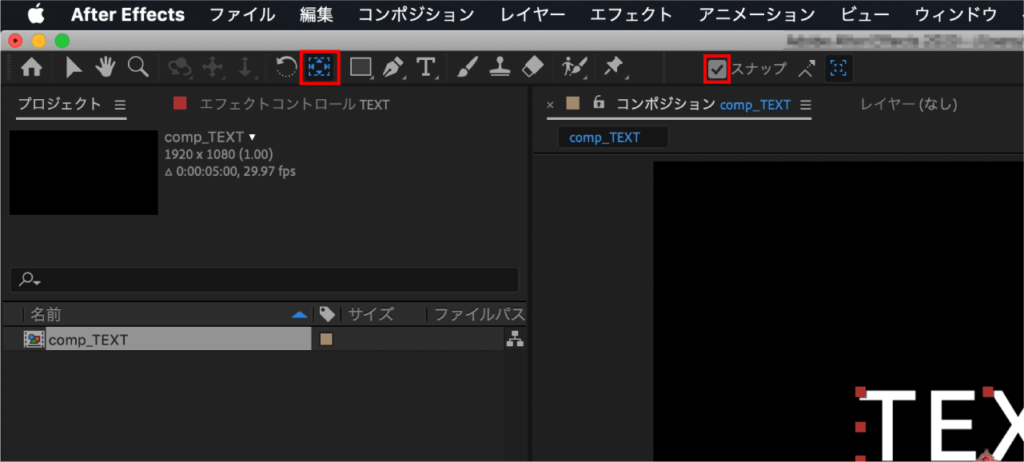
ツールにある【アンカーポイントツール】をクリックします。ショートカットキー【 Y 】でも選択できます。
この時、スナップにチェックが入っていることを確認します。

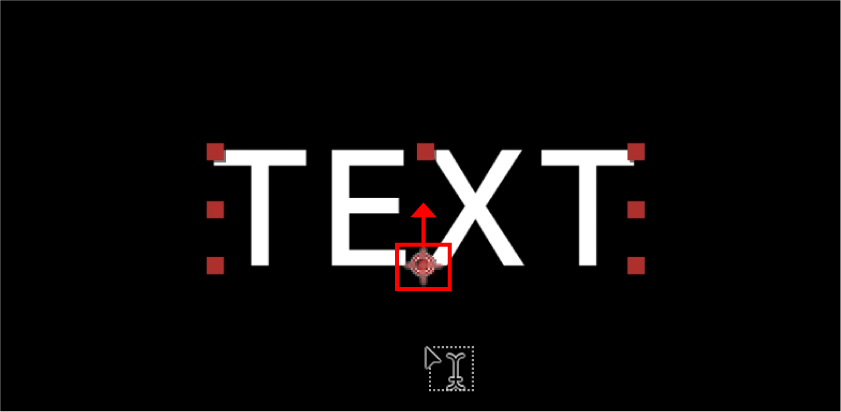
【ドラッグ&ドロップ】でアンカーポイントを中央に移動させます。
ショートカットキー【 command + option + home 】でも同じことができます。

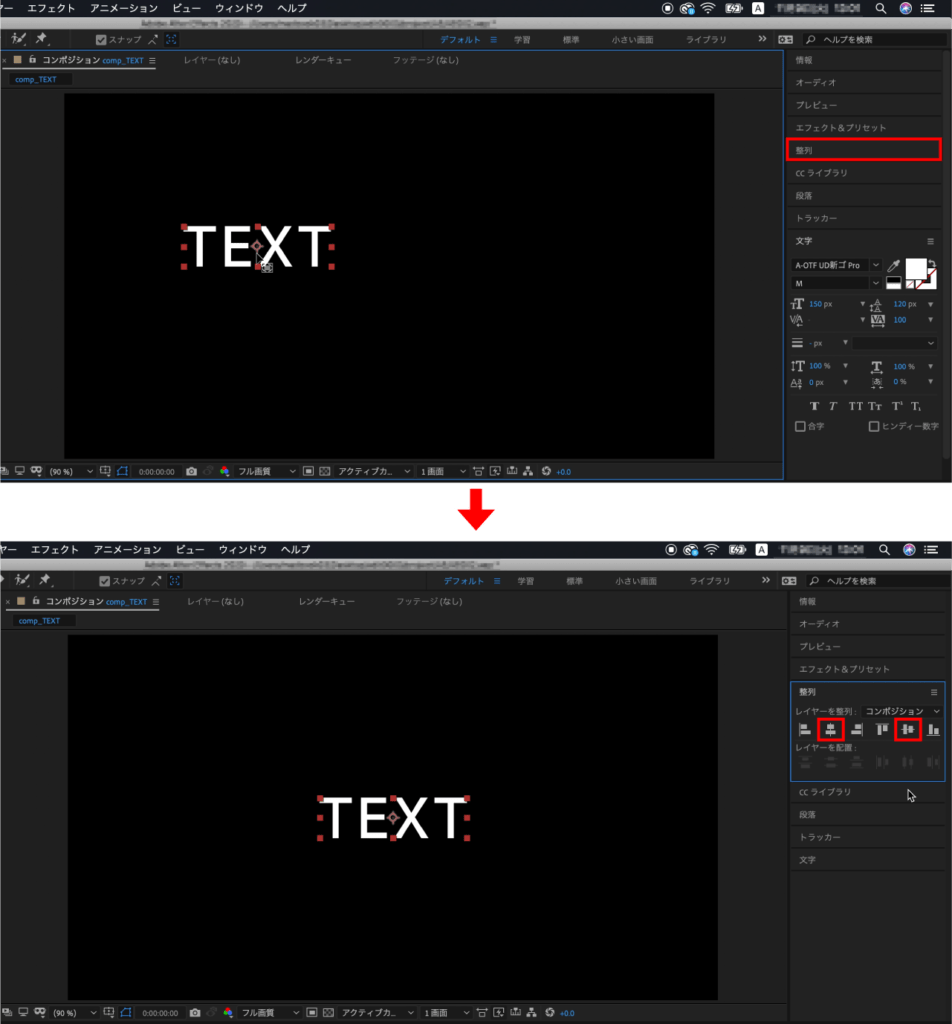
テキストの位置をコンポジションの中央に配置します。
整列パネルを選択して【水平方向に整列】と【垂直方向に整列】をクリックします。

これでテキストが中央に配置されました。
ショートカットキー【 command + home 】でも同じことができます。
STEP03
次にラインを作成します。
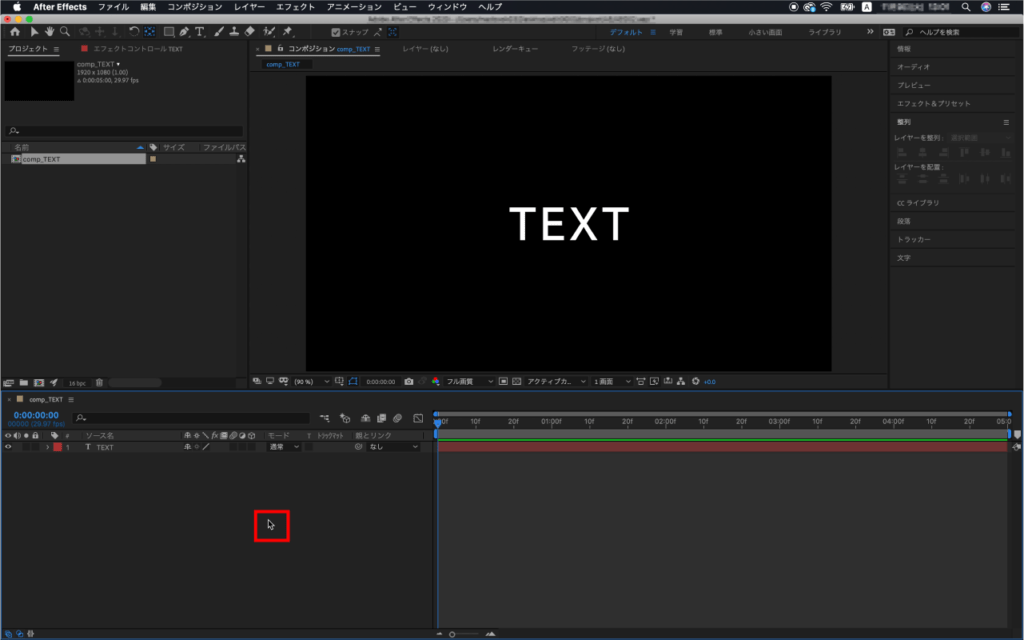
タイムラインパネルでレイヤー以外の場所をクリックして選択を解除します。

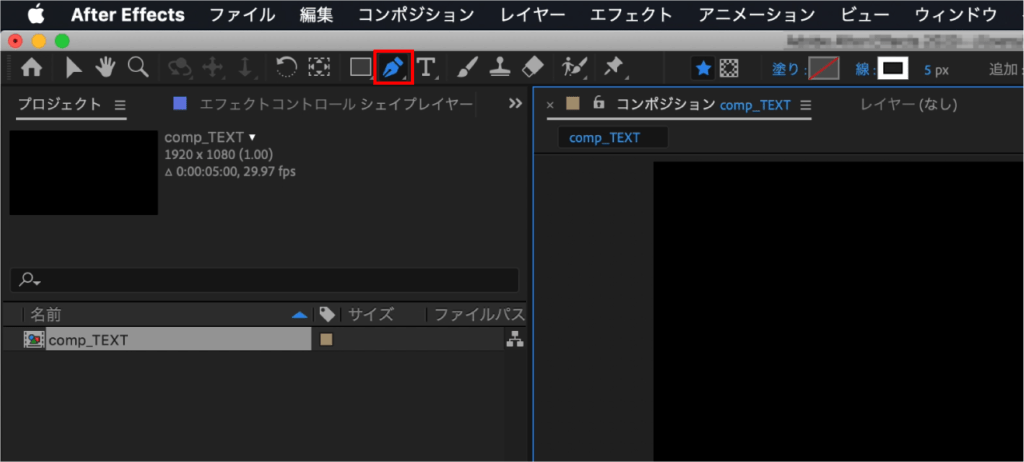
ツールにある【ペンツール】をクリックします。ショートカットキー【 G 】でも選択できます。

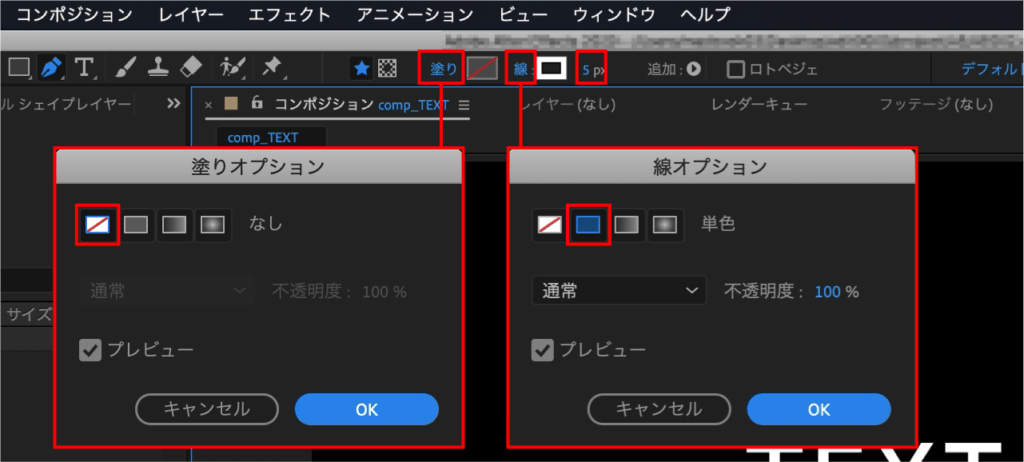
この時、【塗り】が【なし】、【線】が【単色】になっていることを確認します。
線幅は今回【5px】としています。

変更する場合は【塗り】、【線】をクリックすると各オプションが表示されるので、その中から【なし】、【単色】を選択し【OK】をクリックします。
線幅を変更する場合は数値をクリックし、任意の数値を入力します。

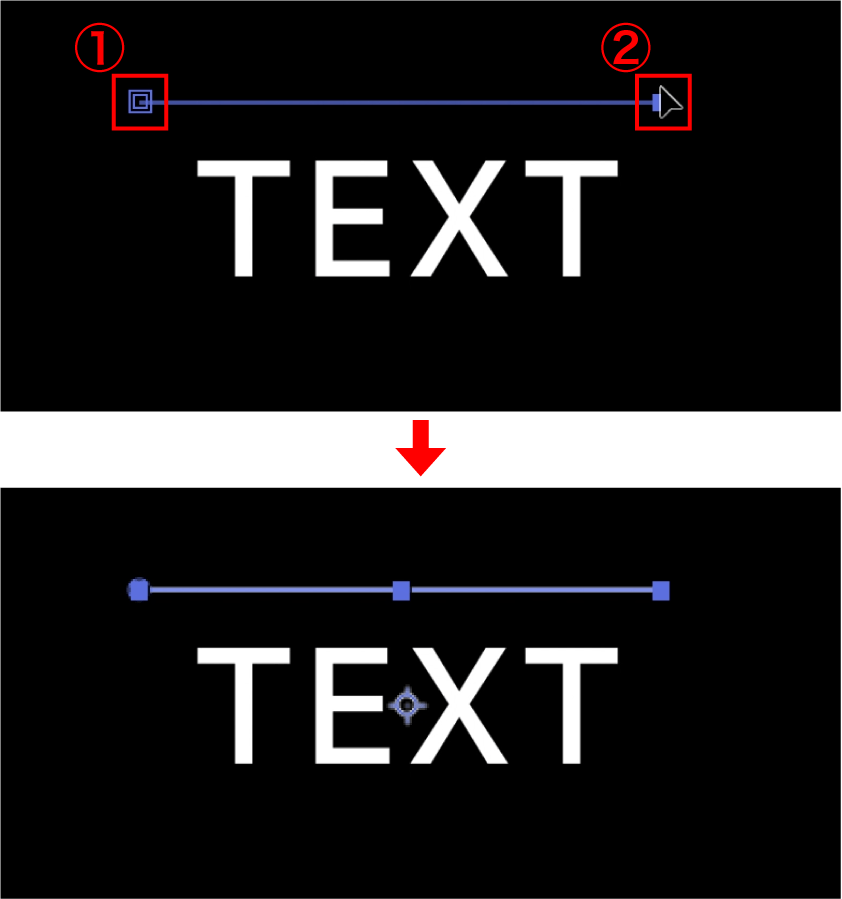
コンポジションパネルにラインを描きます。
文字幅より少し左上の場所をクリックし、【shift】を押しながら同じように文字幅より少し右上の場所をクリックします。
【shift】を押しながらクリックすることで直線が引けます。

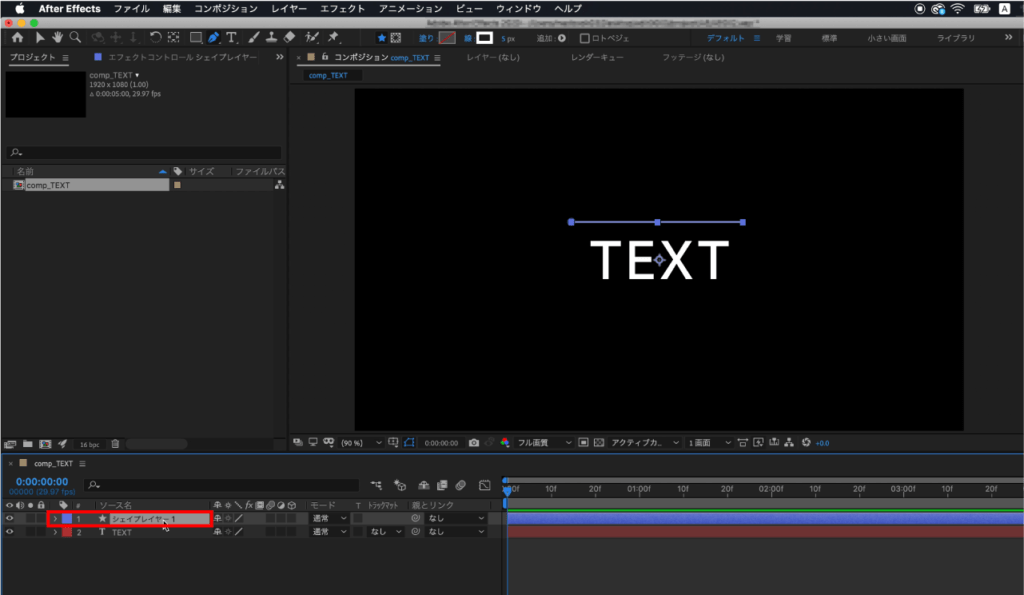
すると、タイムラインパネルに【シェイプレイヤー1】が作成されます。

ショートカットキー【 command + option + home 】で、ラインのアンカーポイントを中央に移動します。

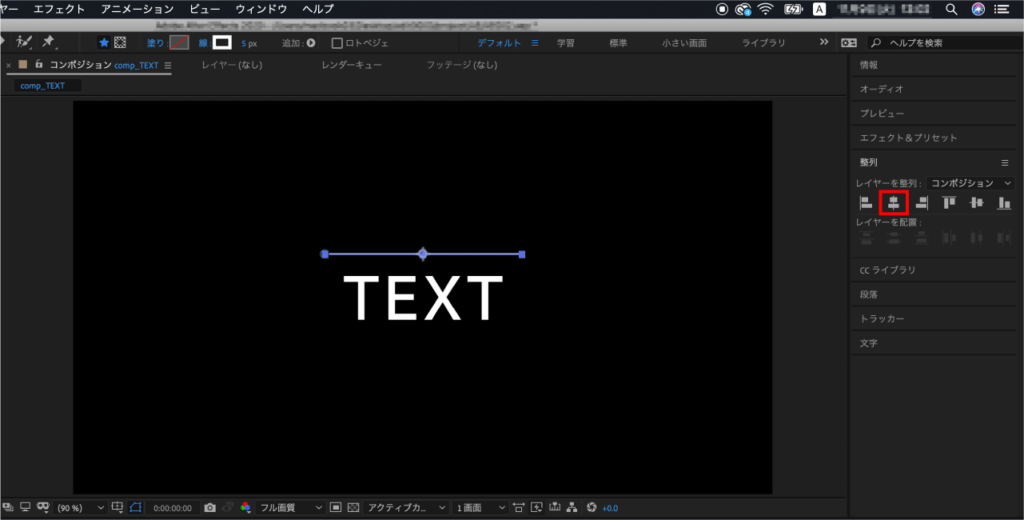
位置を水平方向のみ中央に移動するため、整列パネルから【水平方向に整列】をクリックします。

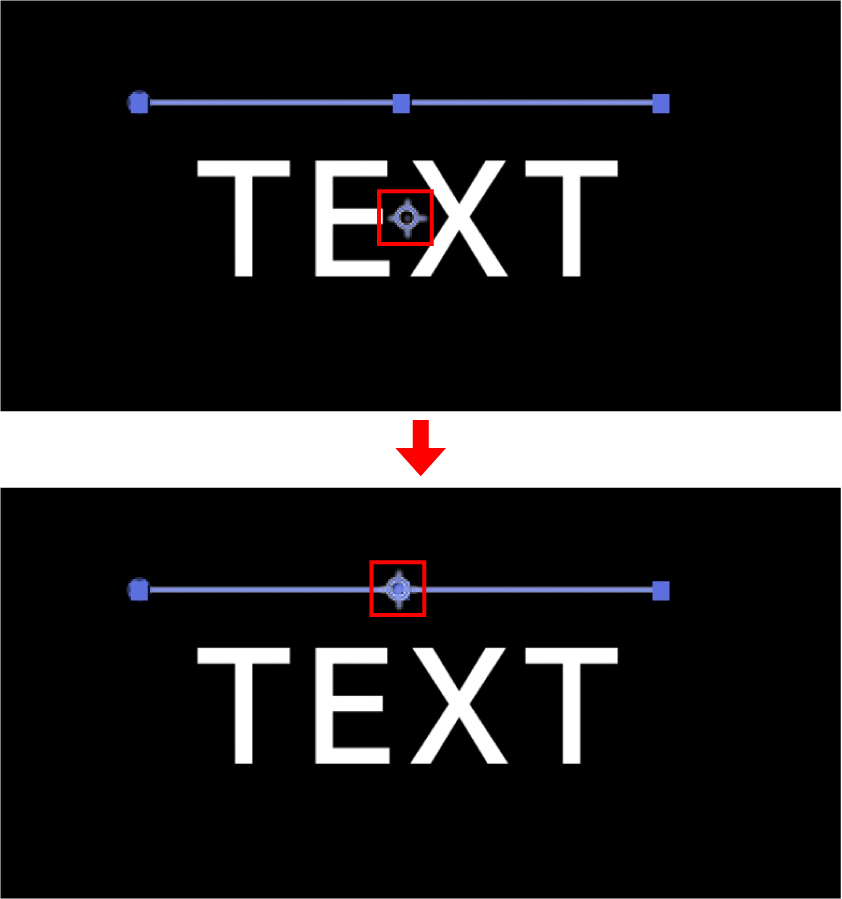
シェイプの位置を調整します。
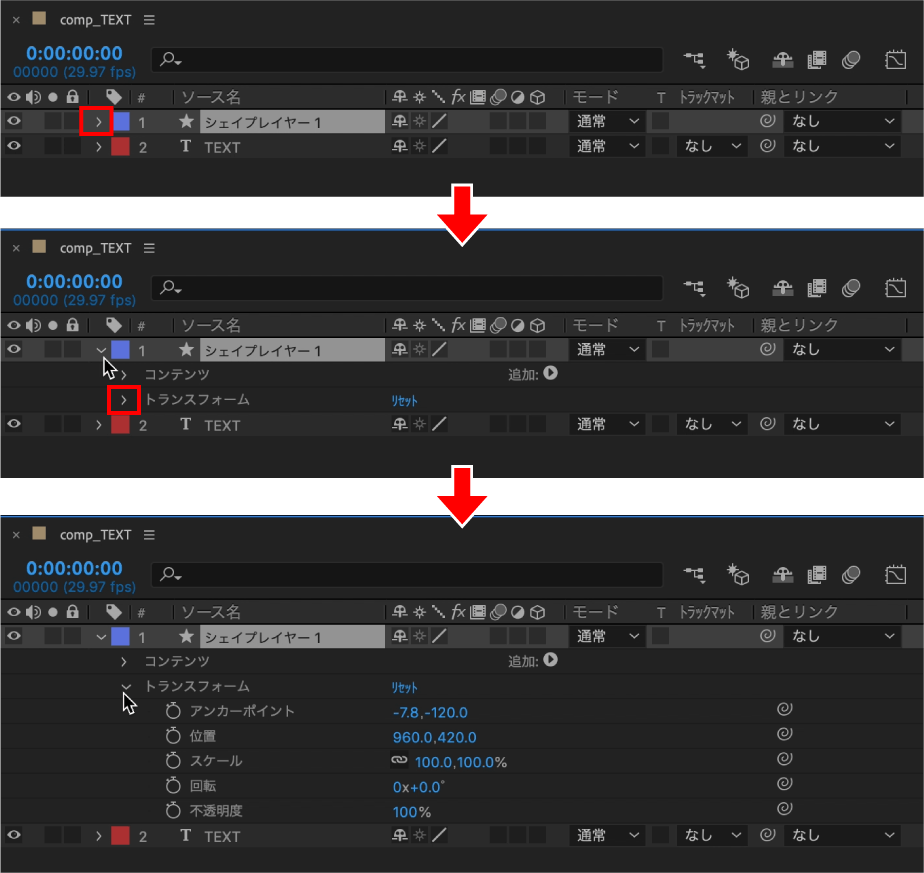
【シェイプレイヤー1】のプルダウンメニューをクリックし、その中の【トランスフォーム】のプルダウンメニューをクリックすると様々な設定が表示されます。

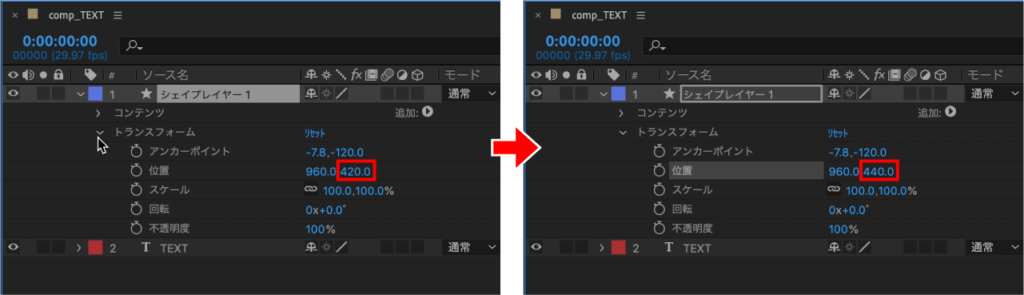
【位置】にあるYの値をクリックし、数値を【440】に変更します。

次にアニメーションをつけていきます。
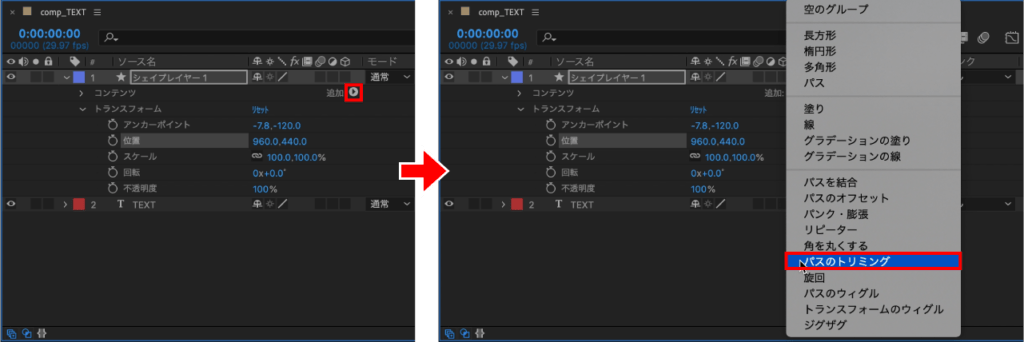
【追加】をクリックして【パスのトリミング】をクリックします。

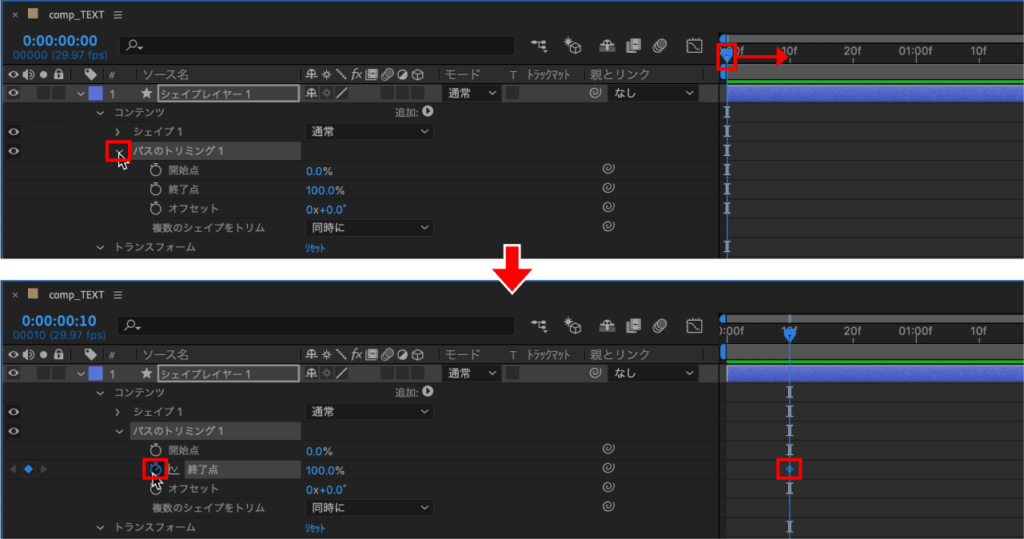
【パスのトリミング 1】のプルダウンメニューをクリックし、10fにインジケーターを移動して【終了点】のストップウォッチをクリックしキーフレームを打ちます。

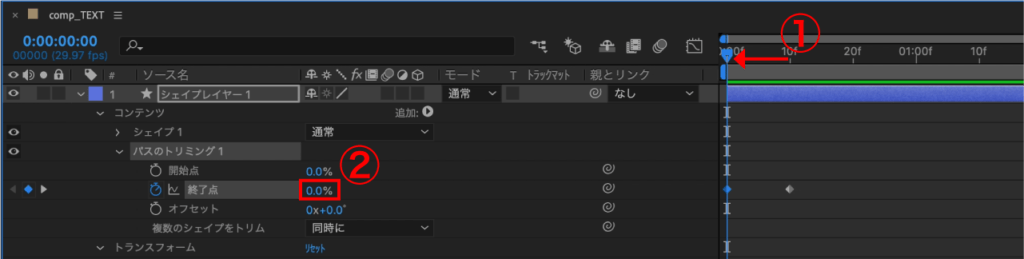
0fにインジケーターを移動して【終了点】の値を【0】に変更します。
すると0fのところに自動でキーフレームが打たれます。

これで左から右に向かってラインが伸びるアニメーションができました。

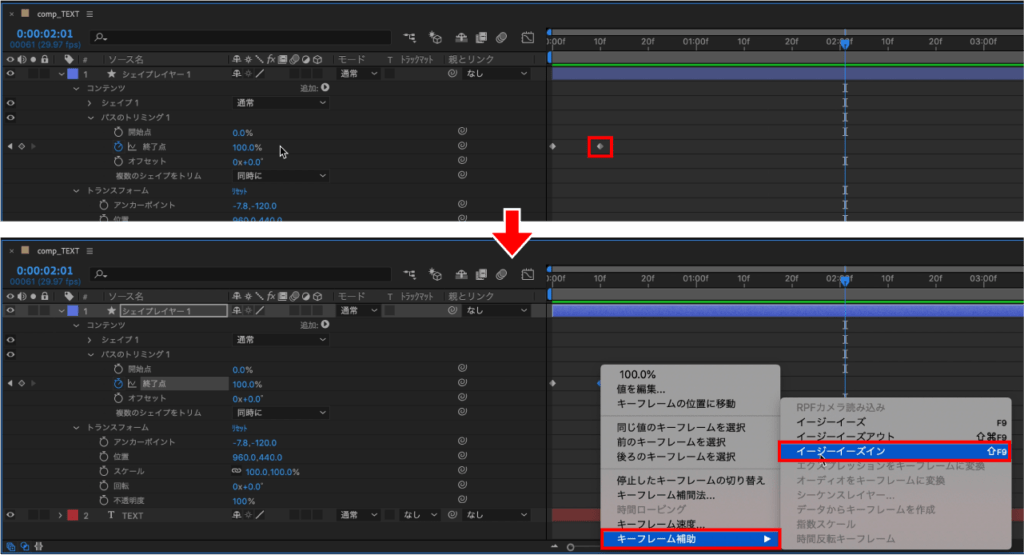
動きに緩急をつけるため10fのキーフレームを【右クリック】、または【 control + クリック 】し【キーフレーム補助】を選択して【イージーイーズイン】をクリックします。
ショートカットキー【 shift + F9 】でも可能です。

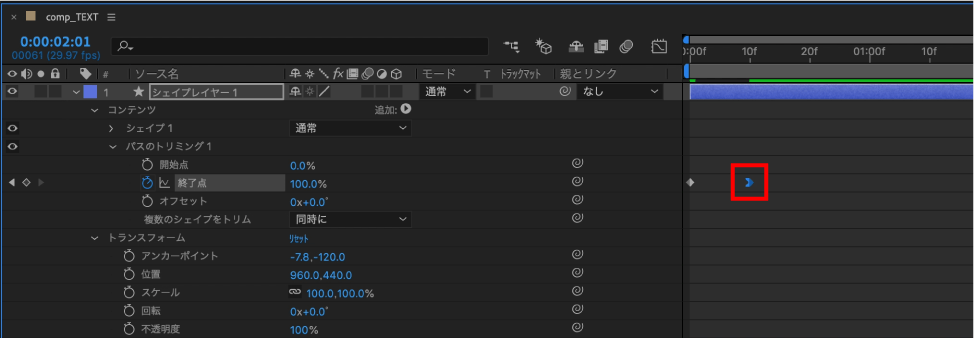
キーフレームの形が変わり、再生するとアニメーションに緩急がついたことが確認できます。

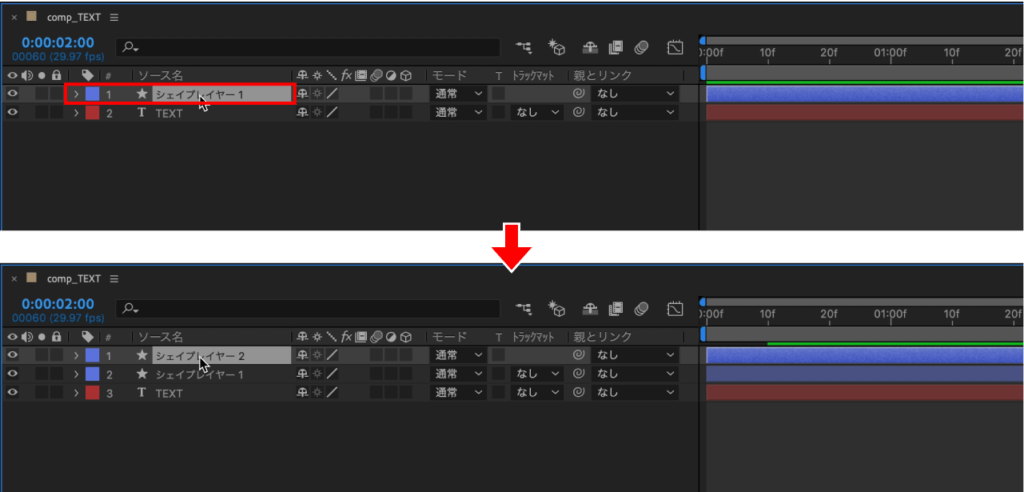
アニメーションをつけた【シェイプレイヤー1】をショートカットキー【 command + D 】で複製します。

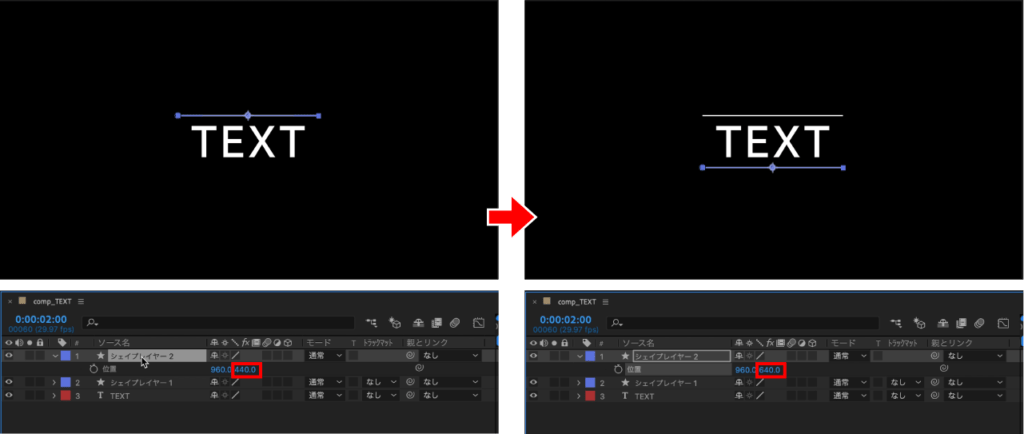
複製された【シェイプレイヤー2】を選択した状態でショートカットキー【 P 】を押し、位置の値を表示させます。
Yの値を【640】に変更し、【シェイプレイヤー2】がテキストの下に移動したことを確認します。

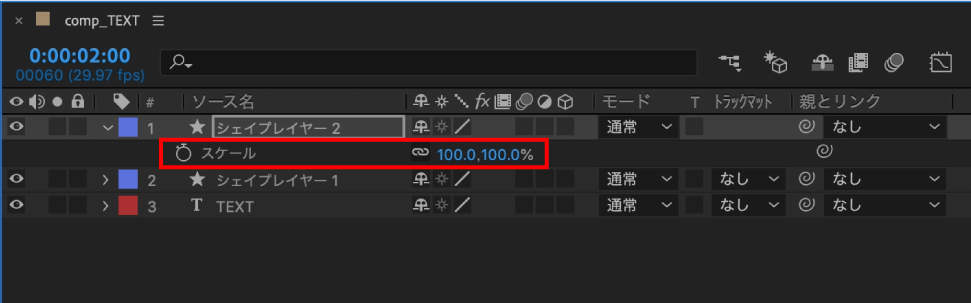
先程とは逆の動きを作成するため、スケールを反転させます。
ショートカットキー【 S 】を押すことでスケールだけが表示されます。

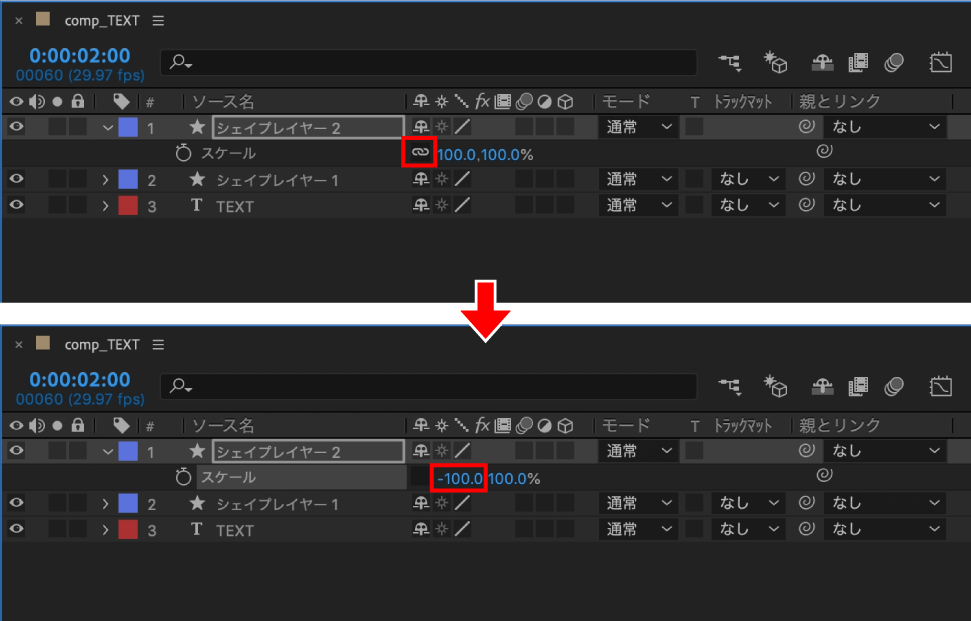
【現在の縦横比を固定】をクリックすることで、XとYの値を個別に変更することができます。
Xの値を【-100】に変更します。

再生すると下のラインは右からアニメーションするようになりました。

STEP04
最後にテキストのアニメーションを作成します。
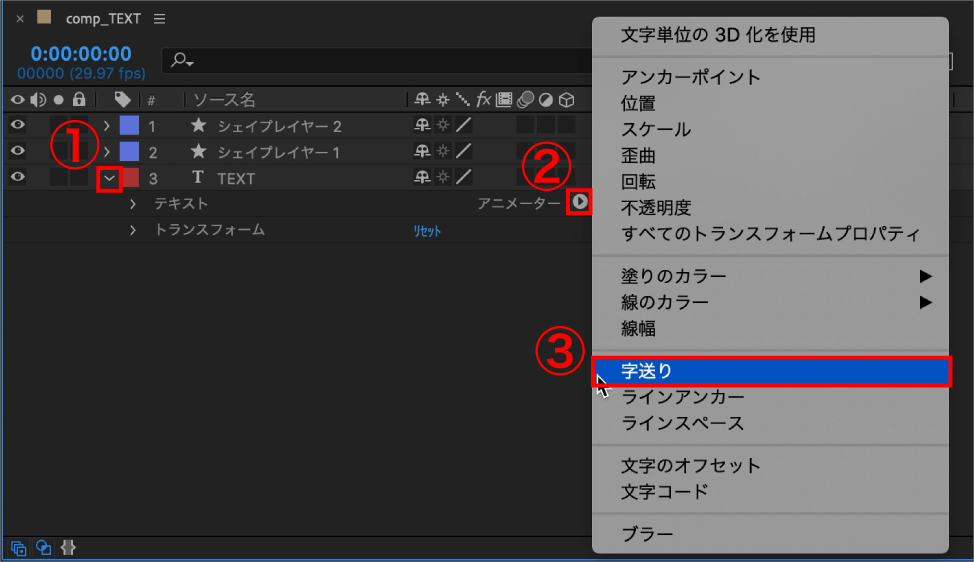
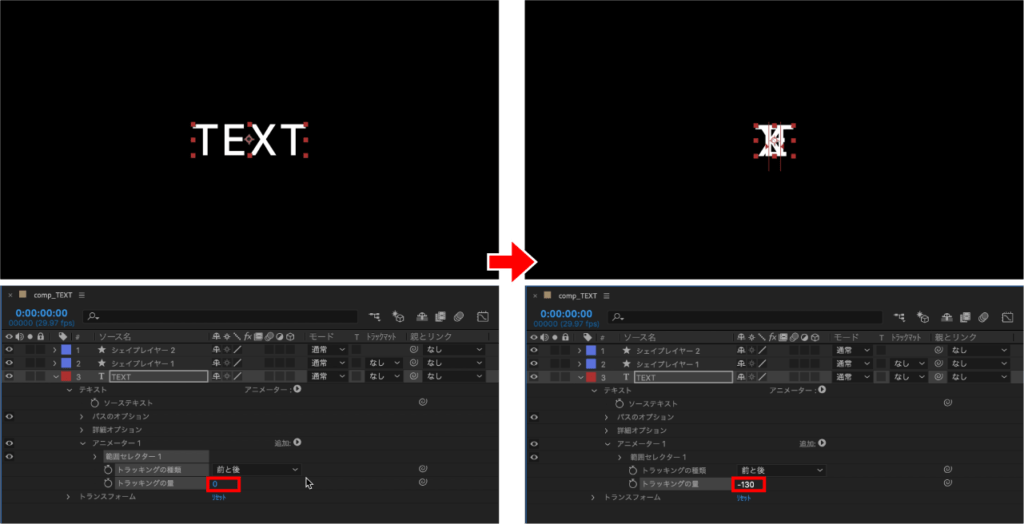
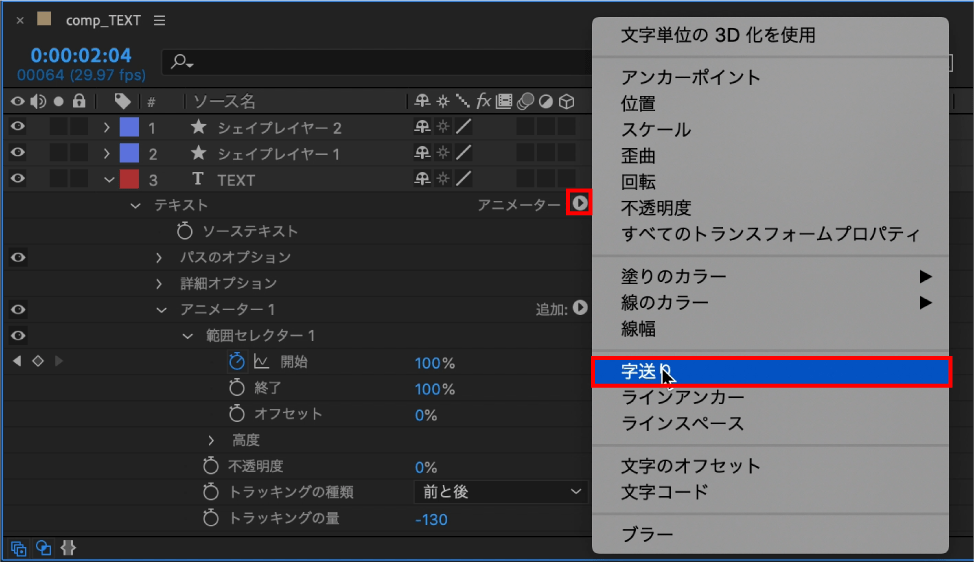
テキストレイヤーのプルダウンメニューをクリックし、【アニメーター】をクリックして【字送り】を選択します。

【トラッキングの量】を【-130】に変更します。
文字量によって数値は調整します。

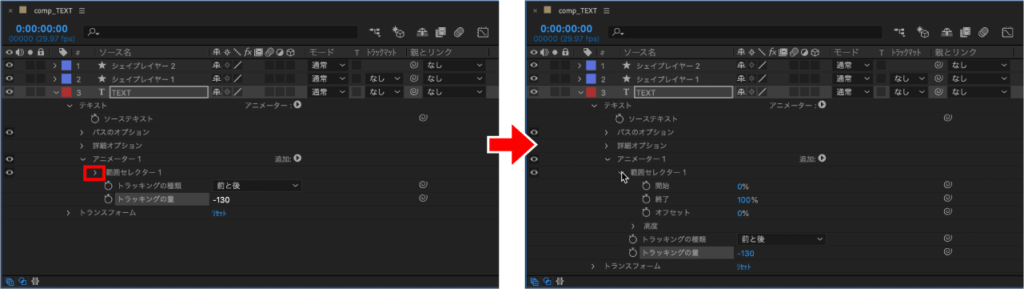
【範囲セレクター 1】のプルダウンメニューをクリックします。

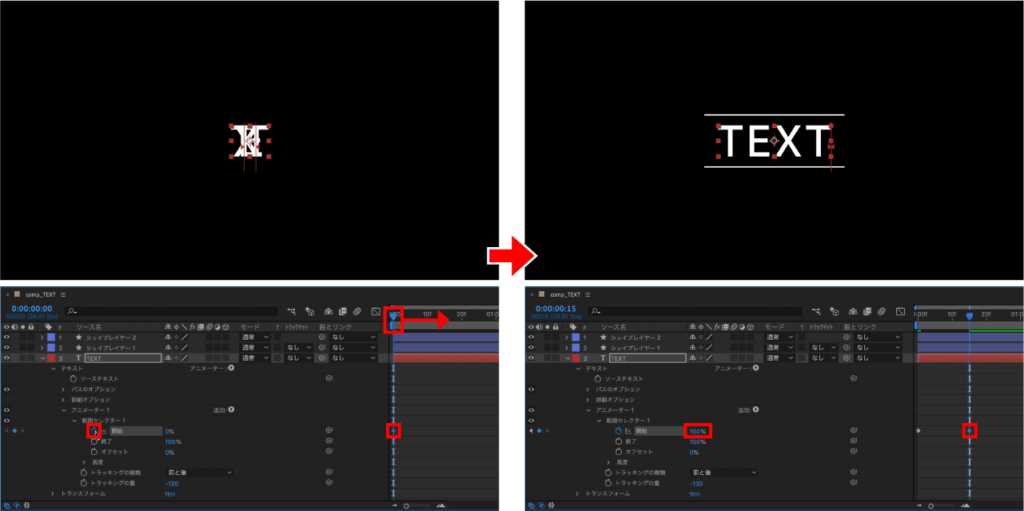
0fのところで【開始】の値を【0】でストップウォッチをクリックしキーフレームを打ちます。
15fにインジケーターを移動し【開始】の値を【100】に変更します。

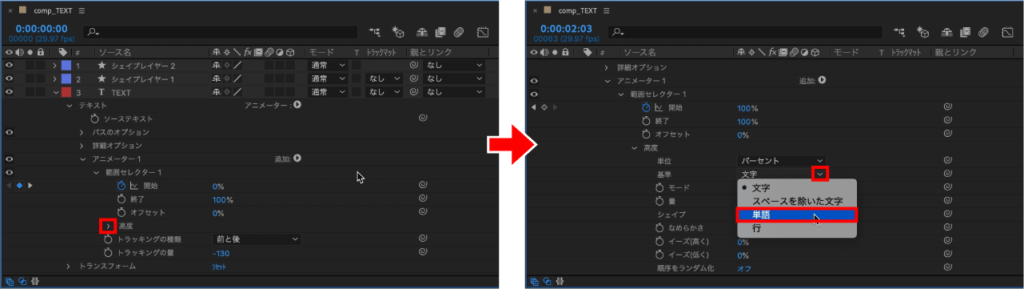
今のままだと1文字ずつアニメーションされてガタガタになっているので、全体になるように調整をします。
【高度】のプルダウンメニューをクリックし、【基準】のプルダウンメニューの中から【単語】を選択します。

再生し、中心からアニメーションされていることを確認します。
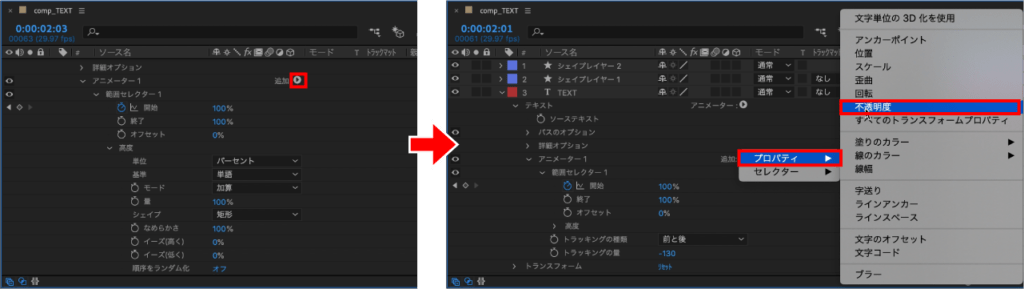
不透明度を入れて段々テキストが出てくるようにします。
【追加】をクリックして【プロパティ】から【不透明度】をクリックします。

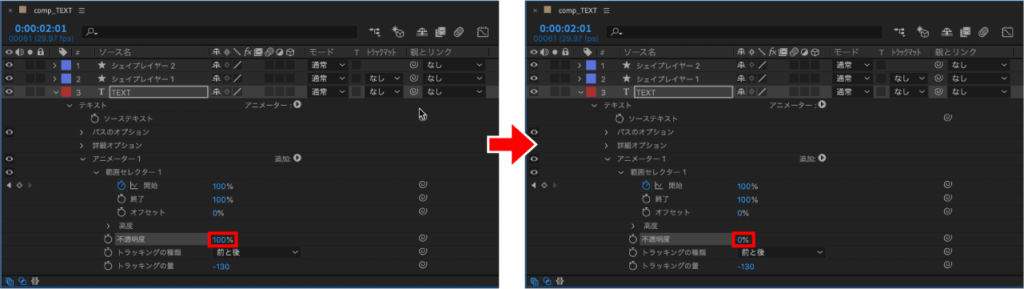
追加された【不透明度】の値を【0】に変更します。

ラインのアニメーションが終わる前に、テキストのアニメーションが開始するように調整をします。
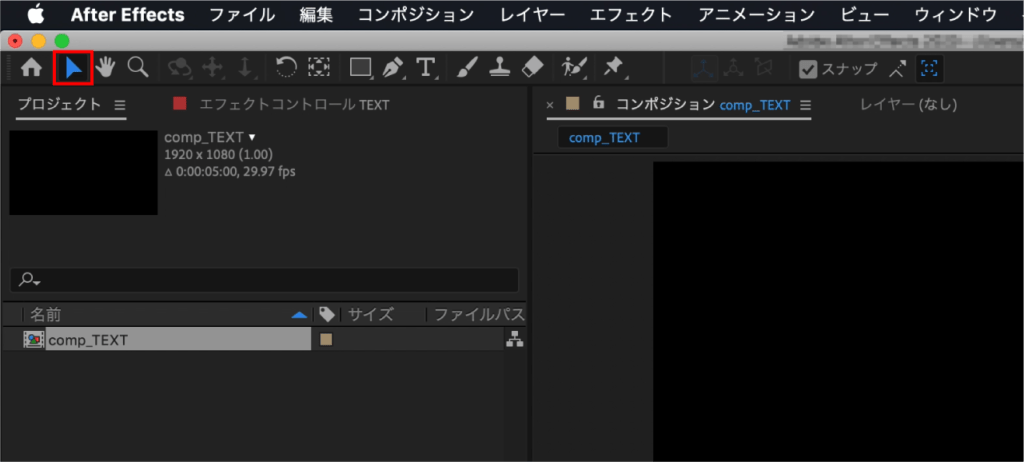
ツールにある【選択ツール】をクリックしします。ショートカットキー【 V
】でも選択ができます。

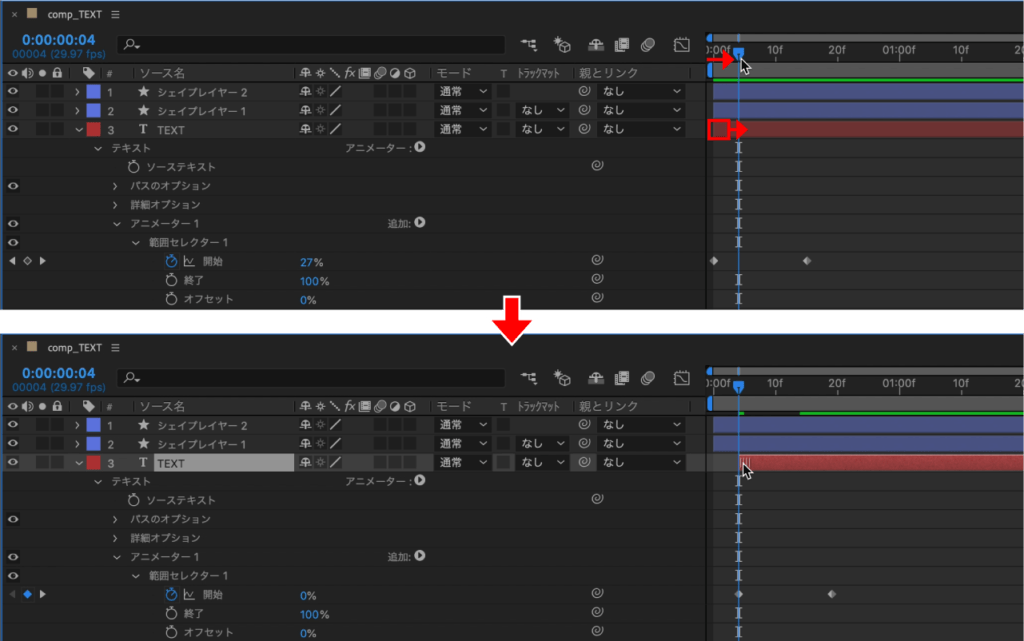
4fでテキストアニメーションが開始するようにインジケーターを移動し、テキストレイヤーを4fに向かって【ドラッグ&ドロップ】します。

もう一つ字送りを作成し、ゆっくりとテキストが広がるアニメーションを作ります。
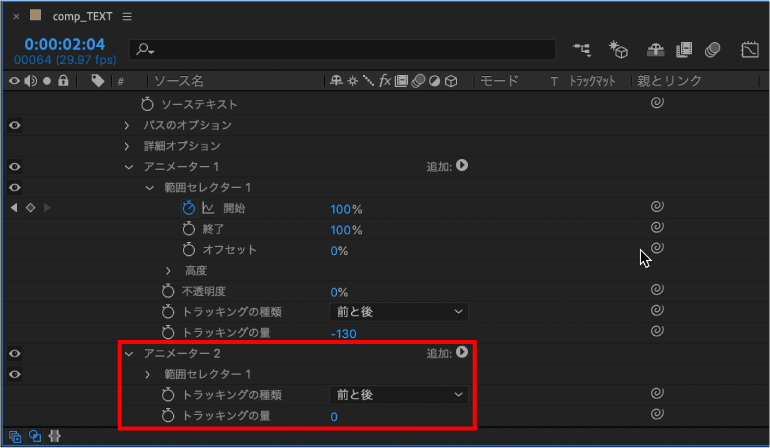
【アニメーター】から【字送り】をクリックします。

【アニメーター2】が追加されました。

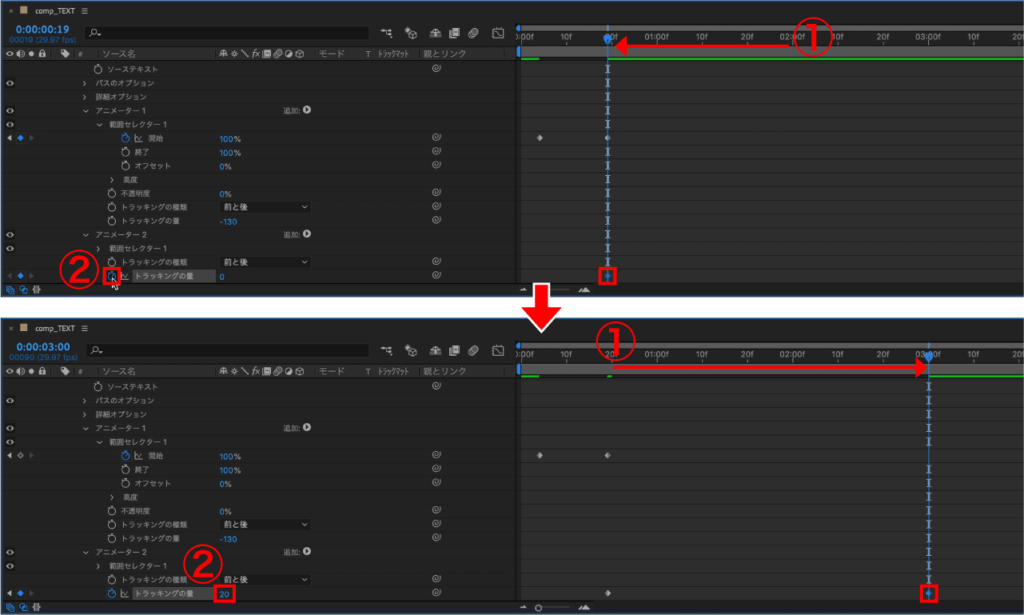
19fで【アニメーター2】の【トラッキングの量】のストップウォッチをクリックしキーフレームを打ちます。
3秒にインジケーターを移動して値を【20】に変更します。

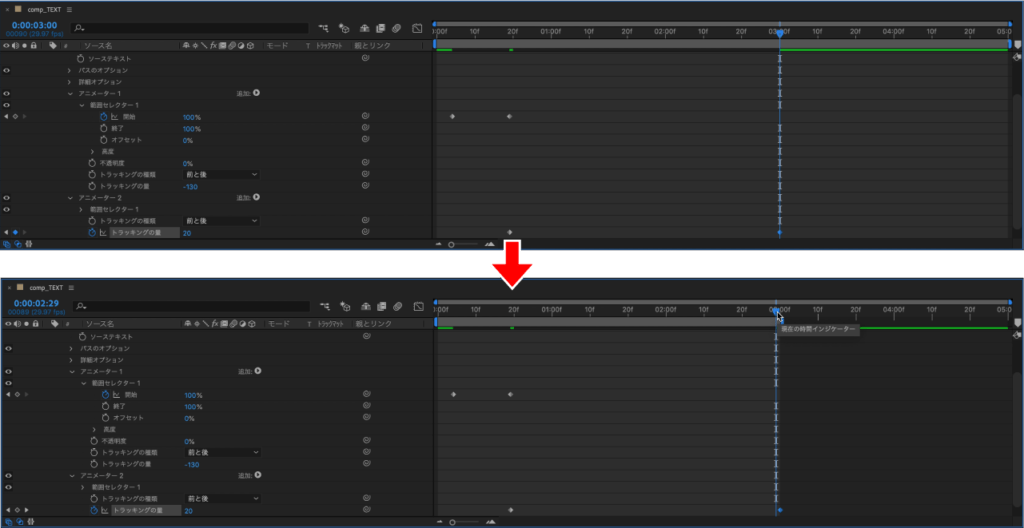
3秒でアニメーションが見れるように2秒29fにインジケーターを移動してアウトポイント(ショートカットキー:N)を打ちます。

これでテキストアニメーションが完成しました。
他にもアニメーションプリセットで簡単に動きを作れるのでお試しください。

検証日:2021-10-02
環境:macOS Mojave(10.14.6) / After Effects 2020(17.5.1)